Portlets and Pages #
The Portal can be built on using custom services called portlets. Portlets and their related pages are generated using a simple API, which allows for the automated handling of URL routes, and the dynamic generation of layout sections like navigation, headers, and breadcrumbs.
Portlets #
Portlets are defined using the Portlet Builder. This simple function receives a single parameter (the portlet instance), and implements the interface outlined in the table below.
| Builder Function API | description |
|---|---|
portlet.setUrlPrefix(prefix) | Changes the prefix of the URL from the auto-generated prefix. |
portlet.isVisible(visibilityFunction) | Toggles portlet visibility based on the boolean return of the visibilityFunction. |
portlet.setName(name) | Changes the name of the portlet, which is visible in the Services menu and in the left navbar. |
portlet.addPageGroup(name, pageGroupBuilder) | Adds a page group, which is a named section in the left navbar. The pageGroupBuilder parameter only accepts the addPage method. |
portlet.addPageSection(pageSectionBuilder) | Adds a page section, which is an unnamed part of the navbar separated with horizontal lines. The pageSectionBuilder only accepts the addPage method. |
portlet.addNavbarComponent(component, params, {position: Integer, isVisible: Function}) | Adds a Vue.js component to the top navbar when any page of this portlet is open.position: place the component in a specific location in relation to the other dynamic navbar componentsisVisible: Toggles page visibility based on the boolean return of the function |
portlet.addPage(pageId, pageBuilder, {position: Integer, isVisible: Function}) | Adds a page to the portlet, with routing and navigation handled automatically.position: places a page in a specific position in the navbarisVisible: sets visibility |
portlet.updatePage(pageId, pageBuilder) | Targets existing pages for extension methods. |
portlet.setType(type) | Type can be one of: ‘service’, ‘standalone’, ’tool’. The default portlet is a ‘service’ and is added under the Services menu. Standalone portlets are added to the Navbar next to the ‘Services’ menu. Tool portlets are accessed by clicking the question mark icon in the top right of the screen. |
Add a portlet #
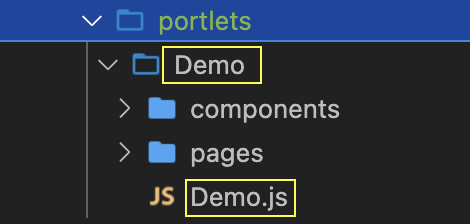
To add a new service to the Portal, create a new portlet in src/portlets. Portlets are searched recursively within the src folder to allow for custom child folder organization.
Each portlet directory includes all pages, components, modules, and styles specific to the relevant portlet.
For a portlet folder to be valid, it must contain a JavaScript file with the exact same name which exports the definition of the portlet as a Portlet Builder Function. This file name is the ID of the portlet used in the server YAML config to enable for production. It’s also used to generate the default name, which can be changed with the portlet.setName method.
An example portlet can be seen in src/portlets/MyCustomPortlet.
Pages #
Pages are defined using the Page Builder. This function receives a single parameter (the page instance) and implements the interface outlined in the table below.
| Builder Function API | description |
|---|---|
page.isVisible(visibilityFunction) | Toggles page visibility based on the boolean return of the visibilityFunction. |
page.setName(name) | Changes the name of the page, which is visible in the left navbar and breadcrumbs. |
page.setTitle(title) | Sets the title that appears in the page header. |
page.setSubtitle(subTitle) | Sets the subtitle or page description that appears in the page header. |
page.addUrlParam(param) | Registers the URL parameters needed to render the page. |
page.addSocialRpcData(name, type, options) | Retrieves Social RPC data as the name provided before the page is rendered and sent down to the components. |
page.addGameRpcData(name, type, options) | Retrieves Game RPC data as the name provided before the page is rendered and sent down to the components. |
page.addAction({name, page, type, emit}) | Adds CTA buttons at the right of the header of the page.name: button textpage: optional page ID to link totype: type of button: secondary, danger, or primary (default is primary)emit: event to emit on click |
page.addComponent(component, params, {position: Integer, isVisible: Function}) | Adds a Vue.js component to the page.position: place the component in a specific location on the pageisVisible: Toggles component visibility based on the boolean return of the function |
page.addHeaderComponent(component, params, {position: Integer, isVisible: Function}) | Adds a Vue.js component to the header of the page.position: place the component in a specific location in relation to the other header componentsisVisible: Toggles component visibility based on the boolean return of the function |
page.addNavbarComponent(component, params, {position: Integer, isVisible: Function}) | Adds a Vue.js component to the top navbar when this page is open.position: place the component in a specific location in relation to the other dynamic navbar componentsisVisible: Toggles page visibility based on the boolean return of the function |
page.addPage(pageId, builder) | Creates sub-pages within the main page. Sub-pages don’t appear in the left navigation pane, but the URL path includes the parent page. |
RPC data #
The easiest way to get RPC data is use the Builder Function API methods in the page’s JavaScript file and then send data to components using the parameter’s value.
pragma.api.rpc exposes two functions that can be used directly in the code:
pragma.api.rpc.requestGameRPC(type, payload, options = {})pragma.api.rpc.requestSocialRPC(type, payload, options = {})
These return a Promise that resolves with a response object: {ok, data, error}
Add a page #
Pages always belong to an associated portlet, and are added using the addPage method of the Portlet Builder.
In the following example, the addPage method takes a pageId parameter (AddAccount), and then any number of Page Builders which are sequentially applied.
import AddAccount from './pages/AddAccount.js'
const Accounts = function(portlet) {
return portlet.addPage('AddAccount', AddAccount)
}
export default Accounts
Then each builder receives the page instance as a parameter, and returns a page definition using the Page Builder. The .addComponent method on the Page Builder adds Vue.js components to the page. In this example, the component is also sent the response of an RPC call in the properties.
import AccountAddForm from './components/AccountAddForm.vue.js'
const AddAccountPage = page => page
.addSocialRpcData(
'shards',
'GameManagementRpc.ViewGameTitlesV1Request'
)
.addComponent(AccountAddForm, {
shards: ({rpc}) => rpc.shards
})
export default AddAccountPage